Comprendre et utiliser l’élément Choix
L’élément Choix donne aux utilisateurs de l’application un aperçu direct de la liste sur leur appareil mobile. Cela peut être pertinent pour les sondages, questionnaires et courtes listes de choix. Une liste Choix peut être à saisie simple, multiple ou à classer.
Par exemple, étant propriétaire d’un cinéma, vous souhaitez améliorer votre établissement afin de mieux répondre aux attentes de vos clients, et cela, au travers d’un sondage. Vous souhaitez entre autres connaître le sexe de votre clientèle, proposer des pistes d’améliorations possibles grâce à une liste et connaître les genres cinématographiques préférés de vos clients.
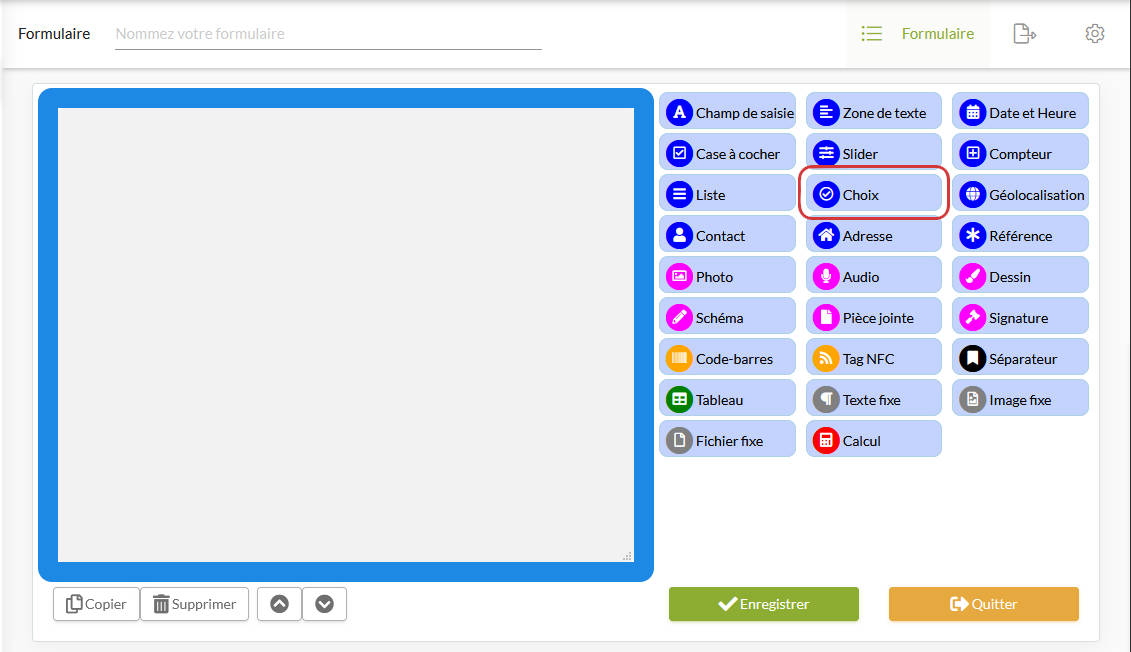
Rendez-vous sur la plateforme www.kizeoforms.com depuis le menu Formulaires -> Créer un formulaire ou Formulaires -> Modifier.
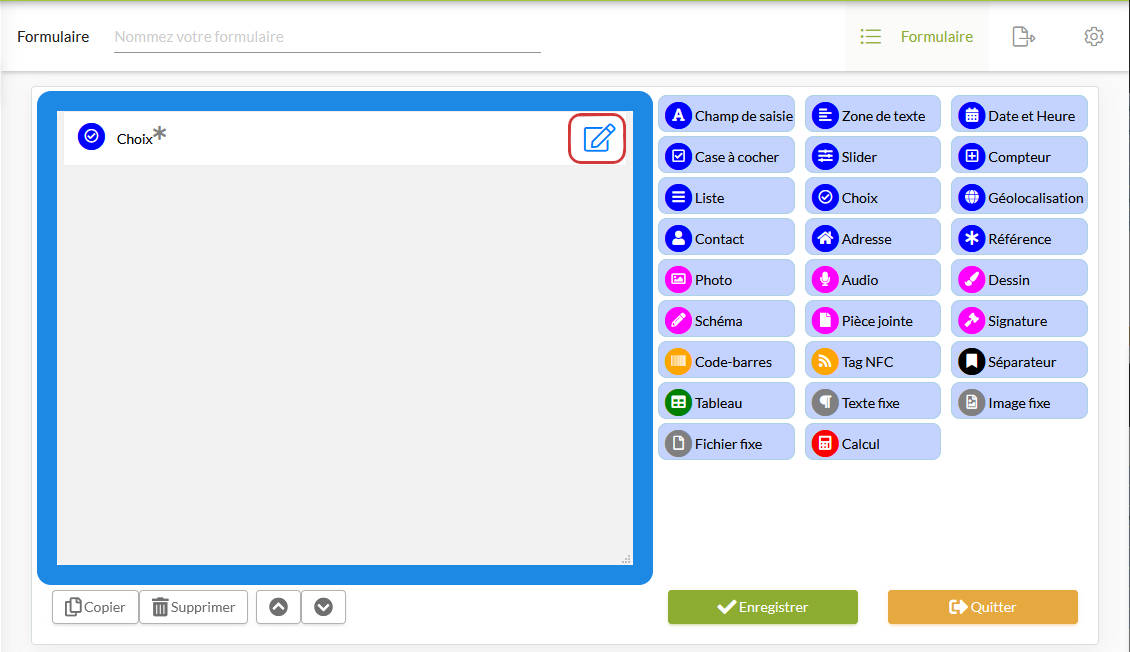
Pour accéder à ses fonctionnalités, rendez-vous dans les Options de l’élément, en cliquant sur le crayon. A première vue, l’élément Choix fonctionne comme une Liste.
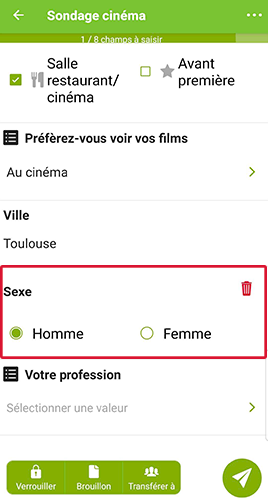
Une liste Choix à saisie simple.
Dans notre exemple, nous souhaitons connaître le sexe du client.
- Nommez-le, sélectionnez dans la liste déroulante Présentation : Liste simple et ajoutez les éléments que vous souhaitez voir apparaître.
- Une fois la saisie terminée, validez.

Ajouter une icône à notre élément.
- Rendez-vous sur le site https://fortawesome.github.io/Font-Awesome/icons/ qui vous permettra de choisir votre ou vos icônes à insérer.
- Cliquez sur l’icône souhaitée et notez le code correspondant à l’icône. Ce code commence toujours par « fa- ».
- Remplissez le champ « Icônes » avec les codes des icônes souhaitées dans le même ordre que les éléments de la liste rentrés précédemment.
- Une fois la saisie terminée, validez.
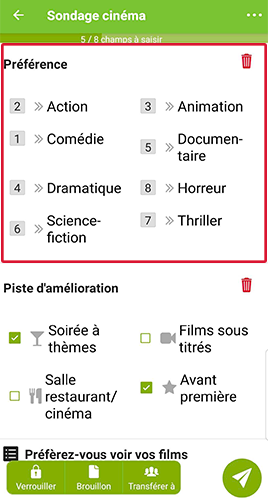
Une liste Choix à saisie multiple.
Dans notre exemple, nous proposons différentes pistes d’améliorations de notre cinéma : soirée cinéma à thème, films sous titrés, salle restaurant/cinéma, avant première avec présence d’acteurs ou réalisateurs.
- Dans les options de l’élément Choix, sélectionnez dans la liste déroulante Présentation : Liste multiple.
- Une fois la saisie terminée, validez.

Une liste Choix avec classement.
Pour terminer notre exemple, nous souhaitons cette fois-ci connaître les préférences de nos clients en matière de genres cinématographiques : Action, Animation, Comédie, Documentaire, Dramatique, Horreur, Science-fiction et Thriller.
- Dans les options de l’élément Choix, sélectionnez dans la liste déroulante Présentation : Classement.
- Une fois la saisie finie, validez.

N’oubliez pas d’enregistrer votre formulaire !
N’hésitez pas à commenter cet article !
Nous sommes disponibles pour répondre à vos questions, suggestions, remarques, etc. !






Il y a 42 commentaires
Alexandre
09 Mar, 2022
Bonjour,
Pour faire suite au message de Fabien Godard datant du 18 juin 2020, j’aimerais avoir s’il est maintenant possible de faire un calcul sur base d’un choix multiple ?
Merci
Yannick Audigier
09 Mar, 2022
Bonjour Alexandre,
Compte tenu de la spécificité de votre demande, je vous invite à contacter notre équipe support via l’adresse mail: support@kizeo.com
Merci d’indiquer dans votre mail les éléments suivants:
– Votre code entreprise
– Le nom et/ou l’ID de votre formulaire
– Les noms des champs concernés
– Une explication de ce que vous souhaitez obtenir
Je vous souhaite de passer une bonne journée.
Cordialement,
Yannick
LE GUEN
24 Nov, 2021
Bonjour,
Dans la mise en page Word, comment peut-on mettre en forme les choix dans une liste multiple ? Je souhaite mettre mes choix ligne à ligne et non les uns derrière les autres.
Merci d’avance,
Yannick Audigier
24 Nov, 2021
Bonjour Monsieur LE GUEN,
Compte tenu de la spécificité de votre demande, je vous invite à contacter notre équipe Support via l’adresse mail: support@kizeo.com.
Merci de préciser dans votre mail les éléments suivants:
– votre code entreprise
– le nom ou numéro de votre formulaire
– le nom de votre export personnalisé
Avec ces renseignements nous pourrons étudier plus en détails votre demande et voir ce qu’il est possible de faire.
En vous souhaitant une bonne journée.
Cordialement,
Yannick
Delphine Gaillard
17 Août, 2021
Bonjour,
Dans ma liste de choix à saisie multiple, je souhaite pouvoir limiter le nombre de choix à 3 parmi une liste de 10 par exemple. Est-ce possible?
Patrick Carloni
17 Août, 2021
Bonjour Delphine,
à aujourd’hui, il n’est pas possible de limiter le nombre de sélections dans une sélection multiple.
Je vous souhaite une bonne journée.
Laurence R
25 Mar, 2021
Bonjour,
J’ai crée une checklist avec l’élément choix afin que des techniciens effectuent leurs gammes de maintenance. Les choix sont : OK, pas OK, pas d’équipement avec une icône. Est-il possible d’afficher uniquement les icones dans mon PDF personnalisé ?
Merci.
Charles Leconte
25 Mar, 2021
Bonjour Laurence,
Les icones qui apparaissent ne peuvent pas être affichées directement. En revanche il est possible d’afficher le même type d’icones dans le rapport avec une syntaxe particulière.
Vous trouverez les informations nécessaires dans notre tuto ici, rubrique « Les balises liste et choix » puis « L’affichage d’images ».
Bonne après-midi,
Charles
Abdel
25 Nov, 2020
Bonjour,
Y a t’il un moyen de lier une liste choix à une liste exerne?
Kurt Carpels
25 Nov, 2020
Bonjour Abdel,
Le champ Choix n’est pas compatible avec les listes externes.
Il vous faudra préférer le champ Liste, dans ce cas.
Excellente journée à vous.
Kurt
gantier sylvain
14 Oct, 2020
Bonjour,
J’utilise l’élément choix dans un formulaire destiné à être utilisé sur un petit écran et, dans un soucis d’ergonomie, j’aimerais que les deux choix apparaissent cote à cote comme « homme » et « femme » dans votre exemple.
Mais quelque soit l’écran où j’utilise mon formulaire les élément sont l’un sous l’autre.
Que puis-je faire?
Merci
Kurt Carpels
14 Oct, 2020
Bonjour,
Pour ce faire je vous invite à cocher la case « Afficher plusieurs éléments par ligne pour les champs ‘choix' », dans les paramètres de l’application Kizeo Forms.
Excellente journée à vous,
Kurt
Fabien Godard
18 Juin, 2020
Bonjour,
est-il possible (ou comment) de réaliser un calcul via un choix multiple?
Un exemple vaut mieux que de grandes explications:
Choix / Liste multiple:
1:Choix 1
2:Choix 2
1:Choix 3
5:Choix 4
Je souhaite réaliser un calcul qui, par exemple, en sélectionnant les choix 1, 3 et 4 me donne le résultat 1+1+5
Merci d’avance pour votre retoru
Kurt Carpels
19 Juin, 2020
Bonjour,
A ce jour seul les champs choix et liste simple sont compatible avec le champ calcul.
Il n’est donc pas possible d’effectuer un calcul sur base d’un sur base d’une liste ou choix multiple.
En espérant avoir répondu à votre question.
Excellente journée à vous,
Kurt
TETIK
20 Fév, 2020
Bonjour,
Dans mon document Excel j’ai 3 colonnes C/NC/SO (conformité) ainsi j’aimerais depuis l’appli avoir les 3 choix avec l’option choix ou autre et sur le fichier excel avoir la reponse que dans la colonne validé ( Par exemple, une croix ou C/NC/SO dans la colonnes respectif.
Merci.
Adeline
20 Fév, 2020
Bonjour,
Vous trouverez toutes les informations nécessaires dans le tutoriel sur le sujet en cliquant ici.
Si vous rencontrez des difficultés à le mettre en œuvre, je vous invite à nous contacter directement au support par téléphone aux 04 90 23 67 60
Cordialement
daubin
18 Sep, 2019
Bonjour,
est il possible de changer la couleur des icones de fontawesone intégrée dans le formulaire ?
merci d’avance
Adeline
18 Sep, 2019
Bonjour,
Il est possible de définir une couleur dans les paramètres d’affichage du champ, cette couleur s’appliquera à l’icône choisie. En revanche, il n’est pas possible de définir des couleurs différentes sur chacune des icônes d’un même élément choix. Vous trouverez en cliquant ici le tutoriel sur le sujet.
Cordialement
Nicolas
08 Avr, 2019
Bonjour,
j’ai voulu ajouter des icones à ma listes de choix avec les balises suivants récupérer sur le site : fa-sun /fa-cloud-sun / fa-cloud-rain /fa-poo-storm
cela ne marche pas comment faire ?
Autre question : est-il possible dans liste de choix de mettre uniquement des images au lieu d’écrire un texte. par exemple pour un point météo ; mettre un soleil, un nuage, une pluie, un éclair ….
merci d’avance.
Patrick Carloni
08 Avr, 2019
Bonjour,
A aujourd’hui, nous allons jusqu’à la version 4.7 de fontawesome.com accessible à l’adresse https://fontawesome.com/v4.7.0/icons.
C’est pour cela que fa-cloud-sun / fa-cloud-rain /fa-poo-storm ne s’affichent pas. Ils font partie de la version 5. Je vous invite à utiliser des icônes de la version compatible.
Par contre, il faut impérativement une liste de choix (texte) pour pouvoir les y associer. Il n’est pas possible de n’afficher que des icônes.
J’espère avoir répondu à votre demande.
Je vous souhaite une excellente journée.
Franck Eusebio
09 Jan, 2019
Bonjour,
Est-il possible qu’en fonction d’un choix cela ouvre automatique la signature afin de valider ce choix ? (je ne veux pas rendre juste le champ signature visible, je souhaite qu’il s’ouvre directement).
D’avance merci pour vos réponses.
Bien cordialement
Franck
Sarah Marivaux
09 Jan, 2019
Bonjour,
Cela n’est malheureusement pas possible. On ne peut pas ouvrir directement un champ suivant une visibilité.
Cordialement,
slazansky
24 Mai, 2018
Bonjour,
J’ai un problème de balise sur mon option choix. En effet, je cherche à faire apparaître sur un tableau la saisie ou non de ce choix dans une colonne oui ou non
Exemple : « Piste existante à renforcer Oui Non
##choix-1:☑## ##choix-1:##
Sarah Marivaux
24 Mai, 2018
Bonjour,
Pourriez-vous nous communiquer, par e-mail à support@kizeo.com, votre code entreprise ainsi que le nom du formulaire concerné afin que nous puissions vous accompagner ?
Cordialement,
Mopin
01 Mai, 2018
Bonjour,
Est il possible dans une liste d’avoir des éléments proposés via le parametrage mais également que l’operateur Puisse incrémenter ou ajouter un texte s’il ne se trouve pas dans la liste. L’idee étant d’eviter La création d’une liste exhaustive lourde à gérer en interne?
Sur la version mobile et tablette, il y a un problème d’affichage également sur le slider.
La valeur numérique ne bouge pas en même temps que le curseur ( uniquement quand on relève le doigt). A corriger pour la suite.
Merci de votre retour
Soraya Boualam
02 Mai, 2018
Bonjour,
Ajouter ou incrémenter du texte dans la liste à la saisie ne fait pas partie des paramétrages de notre application.
En ce qui concerne votre remarque sur le slider, nous en prenons note et vous remercions pour votre retour.
Respectueusement.
DELABRE ARNAUD
13 Fév, 2018
Re bonjour,
idée d’amélioration :
1/ faire une liste ou un lien permettant d’accéder à la version 4.4
2/ permettre d’insérer l’icone dans le word (exemple on a choisi comme conclusion (OK) avec un smile ou une frown (Anomalie à corriger)…
Jean-Didier Baculard
13 Fév, 2018
Bonjour
Merci de votre retour.
DELABRE ARNAUD GREEN POWER
13 Fév, 2018
Bonjour,
La plupart des icônes sont sous une version updated 5.0.0 sur le site https://fontawesome.com/. Comment pouvoir insérer des icônes (smile) dans nos formulaires sous une liste de choix.
Par ailleurs nous aimerions que ces icônes apparaissent au sein du formulaire Word exporté ? Comment pouvoir les faire apparaître ?
Jean-Didier Baculard
13 Fév, 2018
Bonjour
Nous sommes pour l’instant compatible avec la version 4.4. Pour le « smile » ce code fonctionne : fa-smile-o
Ces icônes ne peuvent pas apparaître dans le word via Kizeo. Il faut les incorporer dans votre modèle.
Cordialement
Jesus SUAREZ
12 Fév, 2018
Bonjour,
Imaginez-vous que je crée deux choix dans mon formulaire, le premier s’appelle « lettres » lequel contient à l’intérieure (a,b,c,d) ensuite je crée un autre (i.e. le deuxième) choix nommé numéros lequel contient (1,2,3,4), je sais aussi que « a » ne correspond qu’à « 1 », autrement dit (a :1) de la même manière (b :2, c :3, d :4) ; j’aimerais mettre des conditions entre les éléments de chaque choix, je vous explique, si le premier choix « simple et pas multiple », si je choisi « a » que le deuxième me montre unique et exclusivement les éléments associés à « a » dans ce cas, « 1 » et pas « 2 , 3, 4 » de la même manière j’ai coché « b » ou « c » ou « d », ce serait possible si je ne crée un choix que pour « 1 » où la condition soit qu’il apparait si je coche « a », créer un autre pour « 2 », etc. mais quand on a 1000000000000 données cela devient un peu compliqué et l’idée c’est que ce soit pratique, savez -vous si c’est possible cela ? si oui comment le faire ? si non, quelle solution pourriez-vous m’apporter ?
Je vous remercie énormément pour votre retour.
Sarah Marivaux
12 Fév, 2018
Bonjour,
Cela est aujourd’hui impossible à appliquer sur un champ choix. Vous pouvez cependant utiliser l’élément Liste qui le permet. N’hésitez pas à consulter notre tutoriel sur comment filtrer votre liste au cours d’une saisie pour voir des exemples d’application.
Cordialement,
SUAREZ JESUS
02 Fév, 2018
Bonjour, si je crée un formulaire (1) et je mets un « choix simple » et au cocher un des choix là-dessus, ce choix me permettrait ouvrir un autre formulaire (1.1) avec d’autres éléments? merci par avance pour votre reponse
Sarah Marivaux
02 Fév, 2018
Bonjour,
Il n’est malheureusement pas possible d’ouvrir un second formulaire au cours d’une saisie. Vous pouvez cependant utiliser la visibilité des éléments afin que, suivant vos choix, vous puissiez afficher ou non des éléments.
Vous pouvez de plus, paramétrer l’envoi d’e-mail avec son propre rapport suivant cet élément choix. De ce fait, avec un même formulaire, vous pourriez générer, par exemple, un bon de commande ou une demande de devis.
Cordialement,
Fanny
03 Jan, 2018
Bonjour,
Pour générer un calcul sur des « choix » dans un tableau, j’attribue en code un chiffre puis en libellé un texte à chacun de mes choix. Sur ma tableau, lorsque je rempli mon tableau, que je l’enregistre et qu’ensuite je passe en « aperçu liste », je constate que la réponse à mes choix sont représentées par le code (soit le chiffre) et non le libellé (soit le texte).
Est-il possible d’afficher le libellé en aperçu liste ?
Sarah Marivaux
03 Jan, 2018
Bonjour,
Cela est malheureusement impossible. Le libellé apparaîtra toujours dans votre élément Choix et, afin de prendre en compte votre calcul, le code apparaîtra dans votre élément Calcul.
Cordialement,
WEISSE
17 Nov, 2017
Bonjour,
Je crée un formulaire avec une liste de personnes à cocher et j’aimerais que dans mon excel personnalisé, les lignes de la liste apparaissent les unes en dessous des autres et non dans la même cellule. J’aimerais ne pas passer par un tableau car le visuel est assez compliqué à comprendre sur tablettes lorsqu’il s’agit de liste.
Comment faire?
Merci par avance,
Cordialement,
Théa
Jean-Didier Baculard
17 Nov, 2017
Bonjour
Dans excel nous avons cette possibilité avec la balise ##liste:break## mais l’affichage se fera dans la même cellule avec l’option « Retour à la ligne automatique ». Dans un word personnalisé, on peut également utiliser cette balise.
Cordialement
WEISSE
26 Sep, 2017
Bonjour,
J’aimerais faire un questionnaire mais à la place d’un titre (simple mot) je voudrais pouvoir écrire une question de plusieurs mots qui puisse apparaitre sur la tablette. Comment faire? Merci
Jean-Didier Baculard
26 Sep, 2017
Bonjour
Merci d’avoir contacté le support à support@kizeo.com
CHAMPEIL
07 Mar, 2017
Bonjour,
Est-ce normal que certains icônes ne semblent pas marcher, comme http://fontawesome.io/icon/thermometer-empty/ par exemple ?
Merci.
Jean-Didier Baculard
08 Mar, 2017
Bonjour
Dans l’application les icônes « FontAwesome » fonctionnent jusqu’à la version 4.4. Votre icône souhaitée a été créée en version 4.7. C’est la raison du problème. J’inscris dans notre Road Map une mise à jour de la bibliothèque des icônes pour les futures version de nos applications mobiles.
Jean-Didier Baculard
Kizeo
Poster un commentaire