L’élément Séparateur : structurez vos formulaires !
L’élément Séparateur permet de mettre en forme vos données avec des catégories, des rubriques, dans votre formulaire. Cela peut être très utile pour structurer un long formulaire.
Sur le back office.
- Rendez-vous sur l’écran de création/modification de votre formulaire.
- Cliquez sur l’élément Séparateur.
- Pour accéder à ses fonctionnalités, rendez-vous dans les Options de l’élément en cliquant sur le crayon.
- Dans la case Titre de l’onglet Propriétés vous pouvez renommer votre séparateur.

Pour suivre notre exemple nous le renommerons « Renseignements client ».
- Dans l’onglet Affichage, vous pouvez définir si vous souhaitez que le séparateur soit fermé à l’ouverture du formulaire, sa taille, sa couleur et y insérer une icône.

- Pour définir sa taille, cliquez sur la liste déroulante Hauteur et sélectionnez Grand, Moyen ou Petit.

- Pour définir sa couleur, cliquez sur la liste déroulante Couleur de fond et sélectionnez la couleur que vous souhaitez.

- Pour insérer une icône dans votre séparateur, cliquez sur la case Icône, et sélectionnez celle que vous souhaitez.

- Cliquez sur Valider pour enregistrer vos paramètres.
Astuce : lorsque vous définissez la visibilité d’un Séparateur, l’ensemble des champs présents en dessous auront la même que ce dernier.
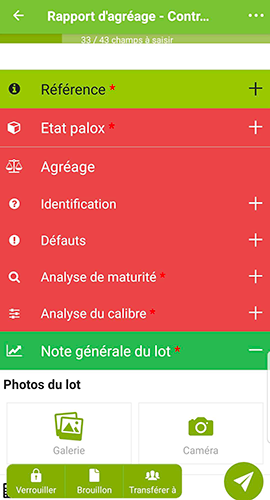
Sur le mobile.
N’hésitez pas à commenter cet article !
Nous sommes disponibles pour répondre à vos questions, suggestions, remarques, etc. !


Il y a 20 commentaires
MOLERO Frédéric
21 Mar, 2023
Bonjour,
J’utilise une référence sur une liste externe pour gérer la visibilité du séparateur. Je voulais utiliser l’astuce de visibilité qui permet aux éléments en dessous d’avoir la même visibilité que le séparateur mais cela ne fonctionne pas.
Mon séparateur prends bien la visibilité mais pas les éléments en dessous.
Yahya Soualem
21 Mar, 2023
Bonjour Frédéric,
Vu la spécificité de votre demande, je vous invite à contacter l’équipe support via : support@kizeo.com, en précisant :
– Votre code entreprise.
– Le nom du formulaire en question.
– Le nom du champ Séparateur.
Je vous souhaite une bonne journée.
Yahya
Colard Fabien
09 Mar, 2021
Bonjour,
Le dysfonctionnement sur les séparateurs est toujours existant,
Charles Leconte
15 Mar, 2021
Bonjour monsieur Colard,
Un correctif vient d’être déployé concernant les séparateurs ? Si la problématique venait à persister, je vous conseillerais d’entrer en contact avec le support : support@kizeo.com, en précisant le code entreprise de votre compte Kizeoforms.
Bonne après-midi,
Charles
Olivier Cambon
08 Fév, 2021
Bonjour, la fonctionnalité permettant l’ajout de sous-séparateur est elle disponible à ce jour (février 2021) ?
En vous remerciant pour votre travail,
Bonne journée.
Patrick Carloni
08 Fév, 2021
Bonjour,
à aujourd’hui il n’existe pas de sous-champ séparateur. Cependant, vous pouvez jouer sur la visibilité de vos champs pour arriver au résultat voulu.
En espérant avoir répondu à votre question.
Cordialement.
Steven THIERY
07 Fév, 2021
Bonjour,
Il y a quelques temps, lorsque je modifiais la visibilité d’un séparateur, ça me proposer de l’appliquer à tous les champs qui en faisaient parti. Malheureusement, aujourd’hui ça ne me le propose plus et je dois modifier un par un mes trentaines de champs … une solution ?
Cordialement,
Charles Leconte
08 Fév, 2021
Bonjour monsieur Thiery,
Il y a un dysfonctionnement avec les conditions de visibilité et les séparateurs. Celui-ci doit être corrigé avec la publication d’un correctif dans le courant de la semaine.
Je vous prie de nous excuser pour la gêne que cela occasionne.
Bonne journée,
Charles
Timmy
10 Jan, 2020
Bonjour,
J’aimerais savoir si il était possible de faire en sorte qu’un seul séparateur soit ouvert à la fois?
Ex: J’ai plusieurs séparateurs fermés à l’ouverture, lorsque j’ouvre le premier, les autres restent donc fermés, puis j’ouvre le second et cela referme le premier et ainsi de suite.
Adeline
10 Jan, 2020
Bonjour,
Cette fonctionnalité n’existe pas pour le moment, l’ouverture et la fermeture se font manuellement. En revanche c’est une idée intéressante que je vais faire remonter à notre service développement pour qu’elles soient ajoutées dans notre planning des évolutions à faire.
Je reste à votre disposition en cas de besoins.
Cordialement
eve gless
17 Déc, 2019
Bonjour,
comment sélectionner les champs d’un séparateur (dont des tableaux) afin de les dupliquer
Charles Leconte
17 Déc, 2019
Bonjour madame,
Pour sélectionner plusieurs champs en même temps il vous faut cliquer sur chaque champ en maintenant la touche « Ctrl » appuyée. Ou Bien, vous pouvez aussi sélectionner le 1er champ de la liste en maintenant appuyer la touche « Shift » et, tout en maintenant cette touche, cliquer sur le dernier champ de la liste, cela permettra d’un coup de sélectionner les champs qui se trouvent entre le 1er et le dernier sélectionné.
En revanche la sélection d’un champ tableau parmi des champs « normaux » ne fonctionnera pas. Vous devez traiter les champs tableau séparément des autres champs.
J’espère être clair.
Bonne fin de journée à vous,
Charles
Kerroumi
20 Avr, 2018
Est ce que c’est possible d’avoir un séparateur qui contient des sous séparateur ? c’est à dire que sur l’application quand tu veux afficher le contenu de ton séparateur y’en aura d’autres sous séparateur. Si c’est possible merci de me dire comment on procède.
Soraya Boualam
20 Avr, 2018
Bonjour,
Nous n’avons pas cette fonctionnalité. Cependant, vous pouvez jouer sur la visibilité de vos champs pour arriver au résultat voulu.
Meilleures salutations.
Secretand Cassandra
27 Mar, 2018
Bonjour,
Pour plus de visibilité, j’aimerais que sur les tablettes seuls les séparateurs apparaissent dans un premier temps. Pour voir ce qu’ils contiennent il faudrait cliquer dessus pour les développer. Mes formulaires seraient vraiment plus clairs..
Est-ce que c’est possible ?
Merci
Sarah Marivaux
27 Mar, 2018
Bonjour,
Afin de réaliser cela, vous pouvez utiliser l’option Séparateur fermé à l’ouverture du formulaire présente dans les options de l’élément onglet Affichage.
Cordialement,
Jesus SUAREZ
02 Fév, 2018
Bonjour,
il est possible, créer une liste simple avec des choix dans un formulaire 1 et que cela me permet ouvrir un nouveau 1.1 mais dedans le 1 et ainsi mettre des séparateurs? merci pour votre retour
Sarah Marivaux
02 Fév, 2018
Bonjour,
Il n’est malheureusement pas possible d’ouvrir un second formulaire au cours d’une saisie. Vous pouvez cependant utiliser la visibilité des éléments afin que, suivant vos choix, vous puissiez afficher ou non des éléments et donc des séparateurs.
N’hésitez pas à nous contacter au 04 90 23 67 60 afin que nous puissions vous accompagner.
Cordialement,
Moty
20 Sep, 2017
Bonsoir,
En phase « création » d’un formulaire, je me suis rendu compte que j’avais oublié un élément de création. Est-il possible d’insérer un nouvel élément entre 2. Si oui comment ? Merci
Sarah Marivaux
21 Sep, 2017
Bonjour,
Vous pouvez modifier votre formulaire autant de fois que vous le souhaitez. Pour cela, rendez-vous dans l’onglet Formulaires -> Mes formulaires et cliquez sur le bouton Modifier du formulaire que vous souhaitez modifier.
Ensuite, cliquez-déposez l’élément là où vous souhaitez qu’il se positionne.
Cordialement,
Poster un commentaire